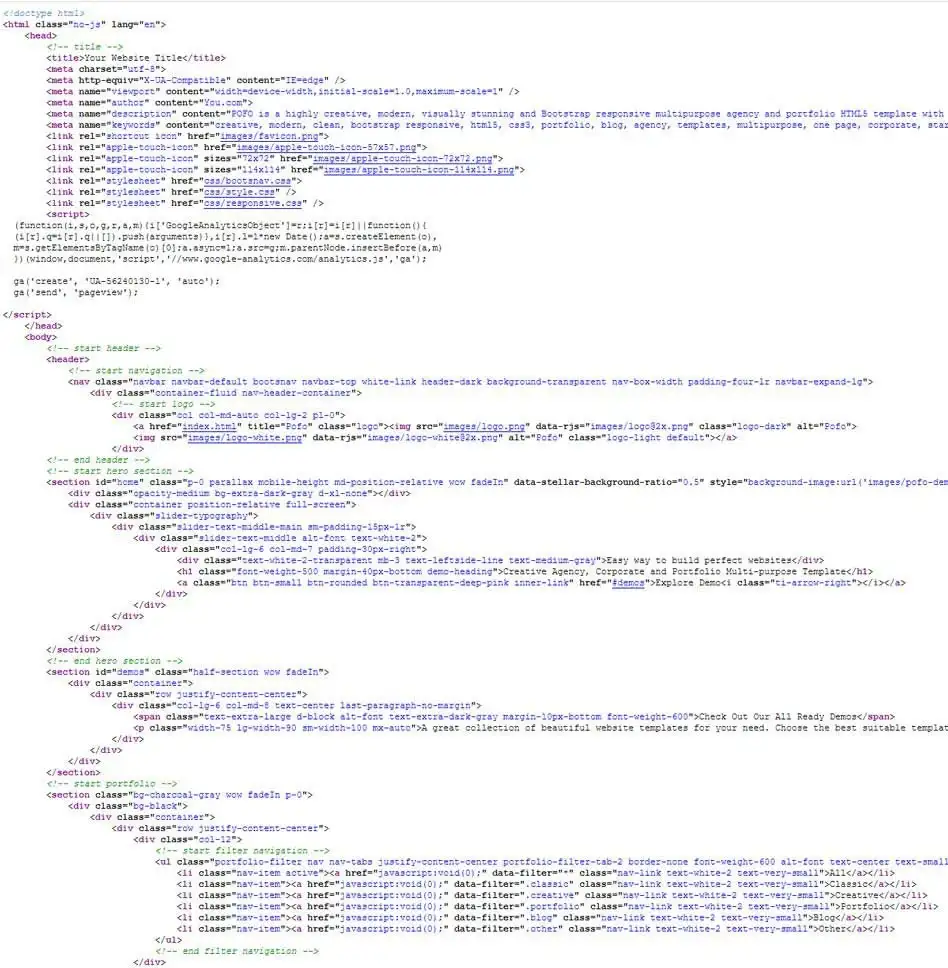
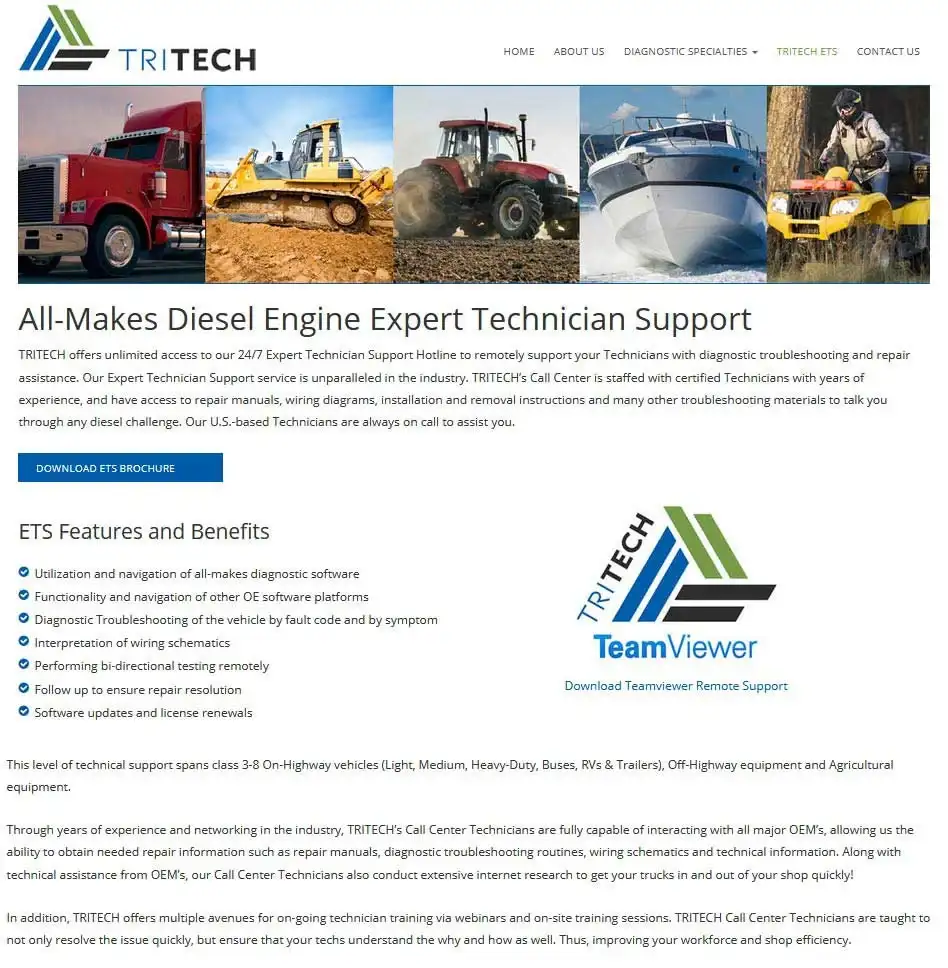
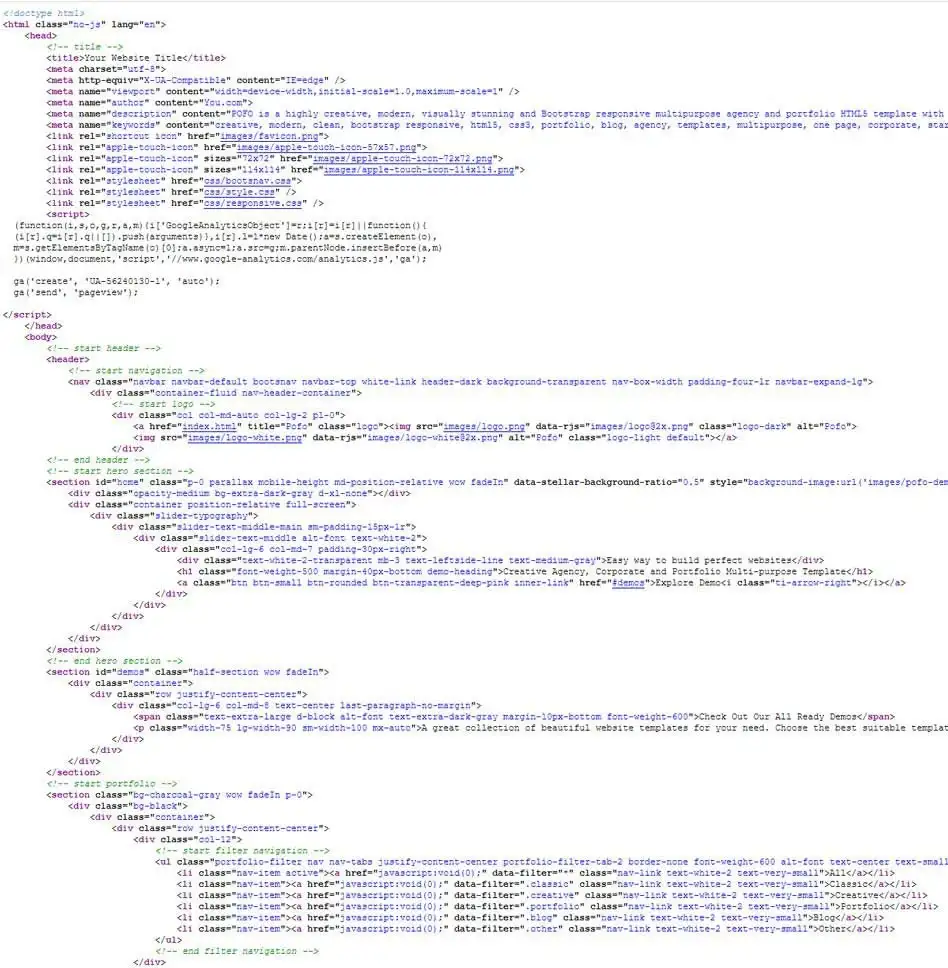
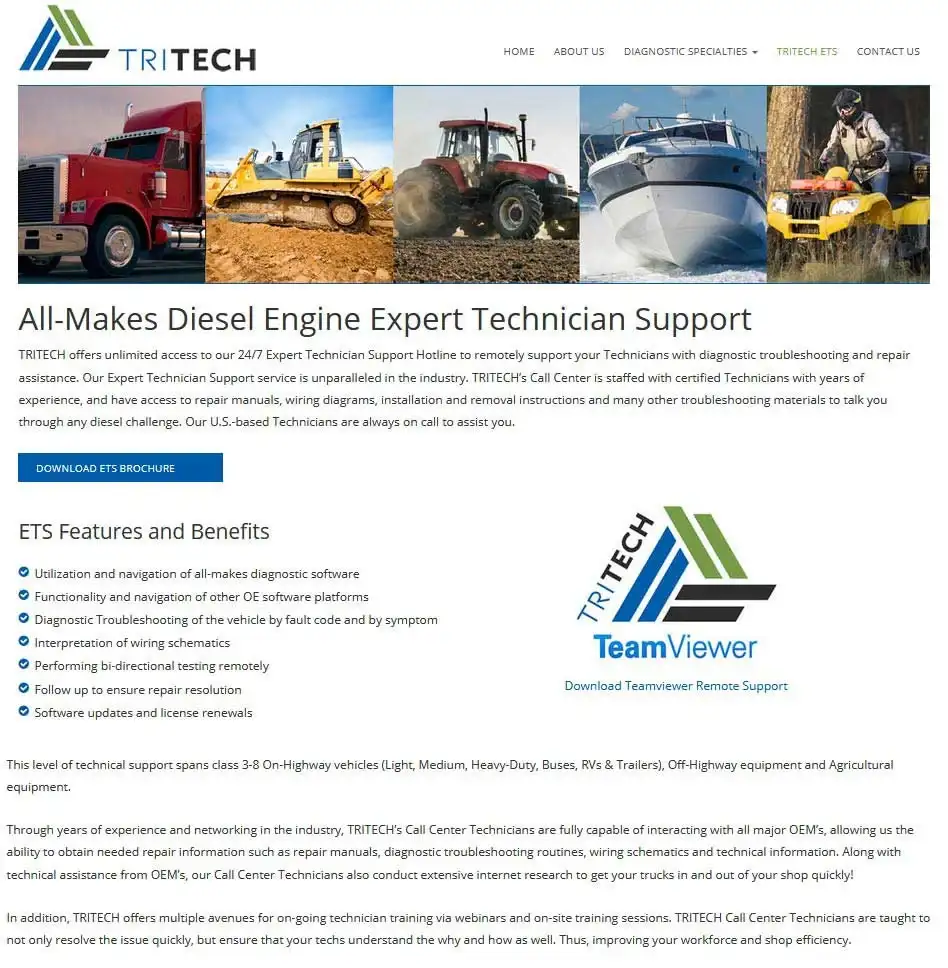
HTML5 Code and What it Displays


Bootstrap Framework
Well-Commented Code
Cross-Browser Support
Multimedia Enhancements
Interactive Content
100% Device Responsive
Bootstrap 4 offers enhanced control of User Experience, UX, by taking advantage of device screen widths including 4K support, design widths increased up to 2.5", improving retention.
HTML5 and CSS3 offers cutting edge control of screen design for all device sizes. Together with Bootstrap 4 these coding improvements guarantee mobile friendliness.
DIV' are in Tables are out. DIV layout uses less code and less code makes for faster page load time; better control over DIV cell layout and decoration for a better user experience.
Google now requires that all sites must be SSL secure and pass their mobile friendliness guidelines in order to achieve a page rank. SSL also is required for PCI compliance for all online credit card transactions.
In order to protect website from hacking, all websites need to make sure that JavaScript's and jQuery's are up to date to fix holes in the app that allow hackers in.
To earn a better page rank Google and other search engines now look for unique key word placed in title tags, ALT text for images and H1-6 Heading tags and other code improvements can propel sites to a much better SERP, Search Engine Rank Position.
Google, Bing and others allow tracking visitors to your site providing the insight you need to adjust key words in hopes of improving the hits to a certain page on your website. Analytics helps your design target a wider range of customers based on the results of the tracking code.
In April of 2018 Google mandated that only sites that pass their mobile friendliness test in order to get ranked.
Google in August of 2018 mandated that all sites must now be SSL secure to improve site data protection and to for sites that must be PCI compliant for credit card purchases.


Robert helped me and my sister design and build the Irvineaplustutoring website. He listened to our needs and coached us through the development process as well as SEO best practices. Thank you Robert for your quick turnaround!
Steven C. Irvine Plus Tutoring